写数据:data
写方法:methods
计算属性:computed
1. 了解什么是计算属性( computed )
针对于数据进行二次计算(强调其实template部分也可以实现,但是最好把二次计算写在computed,因为直接写在template会让template代码很难维护和管理)
*****二次计算的情况,methods也可以实现呀!那么methods和computed有什么区别?
最大区别是:computed有缓存
2. computed的写法
2.1 普通写法
computed:{
total(){
return this.price * this.num;
}
},
***以上普通的写法,值是不可以修改的this.total = '123'
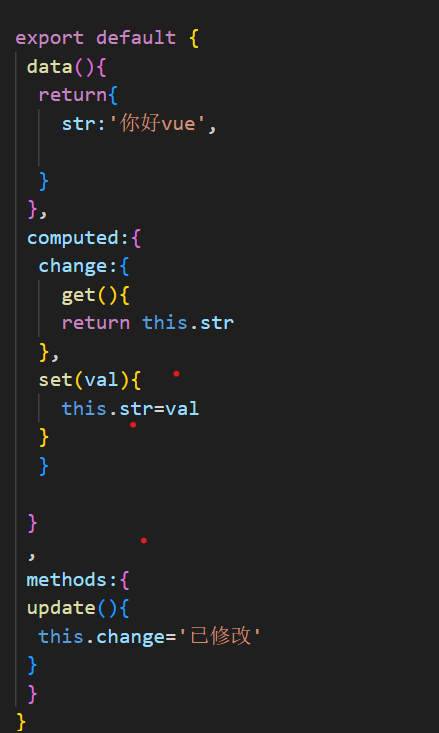
2.2 get和set写法

一、计算属性是用来干什么的?
模版语法内如果添加特别复杂的逻辑,就让模版表达式比较重而且难以维护
对于任何复杂逻辑,你都应当使用计算“属性”。
二、计算属性写法
computed:{
changeStr(){
return this.str.split('').reverse().join('');
}
}******计算属性(computed)是基于它们的响应式依赖进行缓存的。
三、computed和methods区别 【高频面试题】
computed是有缓存的(如果计算的属性没有发生变化,则执行缓存数据)
methods是没有缓存的(也就是template只要render了[或者重复render]就会执行methods内所有的方法)
相关作者
- 获取点赞0
- 文章阅读量264


评论()